
La photo numérique est un autre thème à aborder en SNT. Une image est formée de pixels colorés, représentés par trois nombres RVB (Rouge, Vert, Bleu).
Des algorithmes sont utilisés dans les appareils de photographie numérique lors de la prise de vue et lors du développement de l'image. Une image étant créée, on peut la traiter à l'aide de programmes informatiques pour la transformer en agissant sur les trois composantes de ses pixels.
Dans la suite, on se propose de présenter des activités, relativement simples, à faire avec les élèves et qui utilisent des morceaux de codes en Python.
Deux bibliothèques Python peuvent être utilisées pour travailler avec les images : PIL et matplotlib.image.
Pour plus de détails on pourra utiliser les liens suivants : lien1 ou lien2.
La bibliothèque PIL fonctionne avec Spyder. La bibliothèque matplotlib.image fonctionne avec PyScripter. Dans la suite, les activités proposées utiliseront la bibliothèque PIL.
Un pixel est défini par ses coordonnées. L'origine du repère qui permet de définir ces coordonnées se trouve en haut à gauche de l'image. L'axe des abscisses est orienté de gauche à droite et l'axe des ordonnées est orienté de haut en bas.
Voici des exemples d'instructions et de morceaux de codes qui permettent de travailler sur une image.
from PIL import Image #On importe le module Image de la bibliothèque PIL
img1=Image.open("Mon_Image.jpg") # Ouverture du fichier Mon_Image.jpg et création de l'objet img1
img1.getpixel((i, j)) # On récupère la couleur du pixel (i,j) de l'image img1 sous la forme d'un tuple (r, g, b)
img.putpixel((i, j), (r,v,b)) # On attribue la couleur (r,v,b) au pixel (i,j)
img.save("img2.jpg") # on enregistre l'image crée sous le sous nom img2.jpg
img2.show() #On montre l'image img2
En voici une liste plus exhaustive : lien
Voici des exemples de fonctions et des morceaux de codes qui permettent de dessiner sur une image.
#On importe le module ImageDraw de la bibliothèque PIL qui permet de fournir des outils de base pour le graphisme 2D
from PIL import ImageDraw
# On crée une ligne de couleur (r,v,b) entre les points A et B de coordonnées (x_A,y_A) et (x_B,y_B)
draw.line(x_A,y_A,x_B,y_B,(r,v,b))
# On crée une ellipse de couleur (r,v,b) dans le rectangle défini par la diagonale [AB]
# où A et B ont pour coordonnées (x_A,y_A) et (x_B,y_B)
draw.ellipse(x_A,y_A,x_B,y_B,(r,v,b))
#Permet d'écrire un texte au point de coordonnnées (x,y)
draw.text((x, y), "Texte à afficher", (0,0,0))
En voici une liste plus exhaustive : lien
Un des exemples d'activités du thème Photo Numérique est la "programmation d'un algorithme de passage au négatif d'une image".
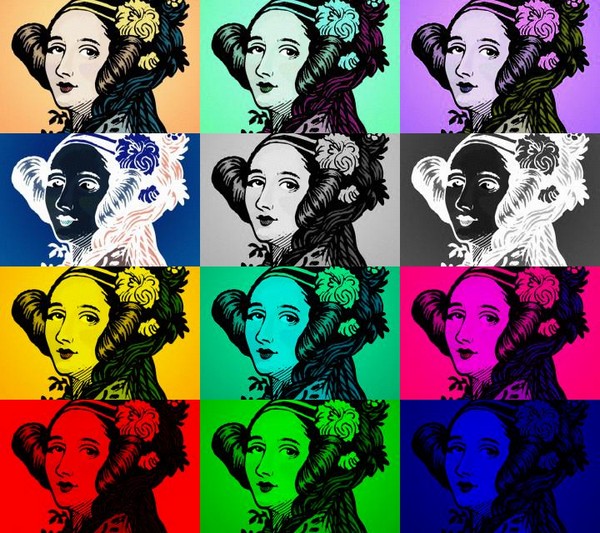
Plus généralement, dans l'activité proposée ci-dessous, on se propose de dessiner une mosaïque inspirée par le portrait de Marylin Monroe réalisé par Andy Warhol.
Pour cela, on utilisera une image en couleur de votre choix ou l'image dont le lien figure ici et on copiera cette image dans un dossier nommé, par exemple, AndyWarhol.

On souhaite coder un programme qui reproduira l'image ci-dessous avec les traitements proposés sous l'image sur sa table de couleurs (R1,G1,B1).

Pour cela on complètera le code suivant :
from PIL import Image #Importe le module Image de la bibliothèque PIL
def CreationImage(image0): # Création de la fonction qui permet de créer l'image demandée
dimx = image0.size[0] # largeur de l'image est affectée à dimx
dimy = image0.size[1] # hauteur de l'image est affectée à dimy
image1 = Image.new('RGB', (dimx, dimy), (0, 0, 0)) # Création d'une nouvelle image de dimensions dimx et dimy
for i in range(dimx): # parcours des deux dimensions pour modifier chaque pixel
for j in range(dimy):
r, v, b = image0.getpixel((i, j)) # On récupère la couleur du pixel (i,j) sous la forme d'un tuple (r, g, b)
image1.putpixel((i, j), (r,v,b)) # On recopie cette image dans le coin en haut à gauche
#Etape 2 : permutation de (r,v,b)
#Etape 3 : permutation de (r,v,b)
......
return image1
image_initiale = "Femme.jpg"
image_ini = Image.open(image_initiale) # Ouverture du fichier image source et création de l'objet image_ini
image_finale = CreationImage(image_ini) # On crée l'image
image_finale.save("Etape2.jpg") # On sauvegarde sous un autre nom
image_finale.show() # On affiche l'image dans une fenêtre
Voici une correction de cette activité : Correction.
 |
 |
 |
 |

Un autre exemple d'activités du thème Photo Numérique est la "programmation d'un algorithme d'extraction de contours par comparaison entre pixels voisins et utilisation d'un seuil".
Le code que vous trouverez ci-dessous est une solution possible proposé par Tristan Dufay. Il permet de transformer l'image de gauche en l'image de droite.

|

|
#!/usr/bin/env python3
#_*_ coding:utf-8 _*_
# Importation de la bibliothèque PIL pour le traitement d'image
from PIL import Image
#===============================================================================
#
# Fonction effectuant une détection de forme avec seuil de détection dans
# une image dans le cadre du programme de SNT.
#
# Testées avec python 3.4.3
# tristan.dufay@ac-nantes.fr
#===============================================================================
def detecte_forme(image_src, seuil = 10):
"""
Fonction de détection de formes
Paramètres : image source (objet Image)
seuil de détection (entier valant 10 par défaut)
Retour : image convertie avec les contours en évidence (objet Image)
"""
dimx = image_src.size[0] # Récupération de ses dimensions.
dimy = image_src.size[1]
image_dst = Image.new('RGB', (dimx, dimy), (0, 0, 0)) # Création de l'image destination
for i in range(1, dimx): # parcours des deux dimensions pour modifier chaque pixel
for j in range(1, dimy): # en partant du deuxième pixel
r, v, b = image_src.getpixel((i, j)) # On récupère la couleur du pixel sous la forme d'un tuple (r, g, b)
g = int(0.213*r + 0.715*v + 0.0721*b) # On calcule le gris avec la formule préconisée par le CIE
r, v, b = image_src.getpixel((i-1, j)) # On récupère la couleur du pixel de gauche
gg = int(0.213*r + 0.715*v + 0.0721*b) # pour en calculer le gris
r, v, b = image_src.getpixel((i, j-1)) # On récupère la couleur du pixel du haut
gh = int(0.213*r + 0.715*v + 0.0721*b) # pour en calculer le gris
# Si la différence entre les gris dépasse la valeur de seuil, on le signale
if abs(g - gg) > seuil or abs(g - gh) > seuil:
image_dst.putpixel((i, j), (255, 0, 0)) # On remplace la couleur par du rouge
else:
image_dst.putpixel((i, j), (0, 0, 0)) # On remplace la couleur par du noir
return image_dst
# Programme principal
nom_image = "bouton.jpg"
image_source = Image.open(nom_image) # Ouverture du fichier image source et création de l'objet Image
# Conversions de l'image en couleur au format RVB en image montrant la détection de forme
image_destination = detecte_forme(image_source)# On récupère l'image modifiée
image_destination.save("forme.jpg") # et on la sauvegarde sous un autre nom
print("Terminé !")
D'autres exemples d'activités sont proposées dans le programme de SNT